Running Web Projects | Vite vs. Live-Server
Websites are meant to be run in web browsers, and that means you need some kind of web server to deliver the pages to the browser. There are several out there, but the two I prefer are creating a Node project running with Vite or (as a quick-n-dirty approach) using the Live-Server extension for Visual Studio Code.
Vite 🎉 Live Server extensionUse a Vite Server 🎉
Section titled “Use a Vite Server 🎉”Setting up an existing or new website to use Vite is a quick process that can be done in less than a minute. Follow these steps, and you’ll have a slim web server for your development use without adding anything to your project’s final production build.
-
In the terminal, navigate to the folder holding your website’s
index.htmlfile. -
Create a project by typing
pnpm initin the terminal. This will create apackage.jsonfile. Take a few moments to look over that file and see what it contains. -
Add a development dependency to Vite https://vitejs.dev/ by typing
pnpm i -D vitein the terminal. This will modify the package.json file to reference Vite as a third-party solution. It will also set up anode_modulesfolder where all your third-party packages will reside. -
Modify your
package.jsonby adding a script entry to run the Vite server. It’s only one line that you are adding to yourpackage.json.package.json "scripts": {"dev": "vite","test": "echo \"Error: no test specified\" && exit 1"}, -
In the terminal, enter
pnpm run dev(or justpnpm dev). This will launch Vite as your web server. While in the terminal, pressoand hit Enter. This will open the page in the browser.
Among the many benefits of taking this approach is Vite’s excellent and responsive Hot-Module-Reload (HMR). With HMR you can make changes in your editor and see the effects of those changes immediatly in your browser, without stopping and re-starting your web server.
Use Live-Server in VS-Code
Section titled “Use Live-Server in VS-Code”Launching an HTML page with Live-Server is quite easy.
-
Make sure you have the Live Server extension installed in VS Code.
-
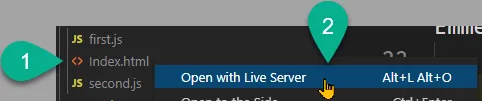
Right-Click the HTML file and select “Open with Live Server”.

-
The browser should open with the selected HTML file running from the server.
Live-Server also has HMR, though it is not as robust as that of Vite.
Switching From Live-Server to Vite
Section titled “Switching From Live-Server to Vite”Switching from Live-Server to Vite is very easy to do.
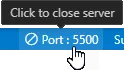
- Check if Live-Server is running in VS Code by looking on the status bar for an indicator of which port it’s running on. If you see a message like “Port: 5000”, then click on that item to stop Live Server.

- Follow the steps above to set up a Node + Vite project for your site.