Discover Emmet in VS Code
Are you looking to increase your productivity in HTML and CSS? Then spend some time learning Emmet! In this tutorial, we’ll explore how to use Emmet in VS Code to quickly generate both HTML and CSS.
Quickly Scaffold Your HTML
Section titled “Quickly Scaffold Your HTML”Scaffolding is something used in construction to aid in the build process of physical structures. When creating web files, Emmet offers great shortcuts. As you follow these steps, work slowly so that you can appreciate how to properly interact with Emmet Abbreviations.
-
Create an
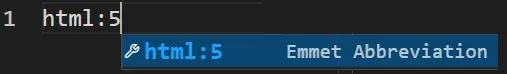
index.htmlfile in a new folder. Add a basic html document using Emmet by typinghtml:5and selecting the Emmet-generated expansion.
-
When you press Tab, it will create the following HTML. The highlighted parts are the “tab stops” for editing the expanded snippet.
index.html <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html> -
Press Tab two times to set the focus to the
<title>tag, and typeHome Page. Your<title>tag should now look like this.index.html <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head>Press Tab once more to move to the last Emmet tab stop for this snippet, inside the
<body>tag. -
Add some basic content to the page using Emmet:
h1{Emmet for HTML/CSS}+ul>li{Item $}*3^p*3>loremThis should produce the following markup.
index.html <body><h1>Emmet for HTML/CSS</h1><ul><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Explicabo maiores facere eaque praesentium exercitationem obcaecati alias rerum architecto, omnis possimus dolorem amet sint laborum dolore minima fugiat quaerat placeat nostrum.</p><p>Sit est excepturi assumenda ab non pariatur rem at eum facilis, eos ad dolore odio. Quasi minima harum debitis magni quas error blanditiis quo corrupti neque a est, atque sed.</p><p>Reiciendis molestiae, esse iure voluptatum maxime rerum distinctio dolorem soluta ducimus molestias ex exercitationem doloribus aliquid? Qui aliquid sit minus natus debitis assumenda quae voluptate architecto, facere vero ducimus sint!</p></body> -
Return to the
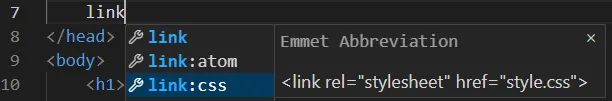
<head>element of the page, and add a new line beneath the<title>tag. Then typelink:css. As you are typing, you should see the Emmet suggestions appear.
Pressing Tab produces the following
<link>tag.index.html <link rel="stylesheet" href="style.css"> -
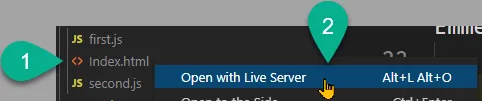
View the page in the browser by launching it using Live Server. Right-click on the file and choose “Open with Live Server”.

If you don’t have Live Server installed, you can get it from the Extensions Marketplace.
You’ve created a single HTML page with some quick content using Emmet. There’s lots more to discover about Emmet for HTML, but let’s move on to exploring Emmet for CSS.
Add in Some CSS
Section titled “Add in Some CSS”In the last part of this tutorial, you added a <link> to a stylesheet file. Here, we’ll create that file and use Emmet to scaffold a quick design.
-
Create a file named
style.css. -
Create a style to apply to all elements.
style.css * {}Inside the curly braces, type
bxzfor the box-sizing style. You should have the following.style.css * {box-sizing: border-box;} -
Add another style for the
<h1>tag.style.css h1 {}Type
cto trigger an Emmet snippet for color; userebeccapurple. Then on the next line, typetd:ufor creating an underline.style.css h1 {color: rebeccapurple;text-decoration: underline;} -
Lastly, let’s make the first letter of the first paragraph stand out. Create a style for
p:first-child:first-letter.style.css p:first-of-type:first-letter {}Again, we’ll use
cfor triggering the color; use#903for the value. Then useffto trigger the font-family styling and type “Georgia” to bring up that font and its fallbacks. Useprfor padding-right, with a value of0.2em. Lastly, add theinitial-letter: 2;style for drop-caps (there’s no Emmet for this one).style.css p:first-of-type:first-letter {color: #903;font-family: Georgia, 'Times New Roman', Times, serif;padding-right: 0.2em;initial-letter: 2;} -
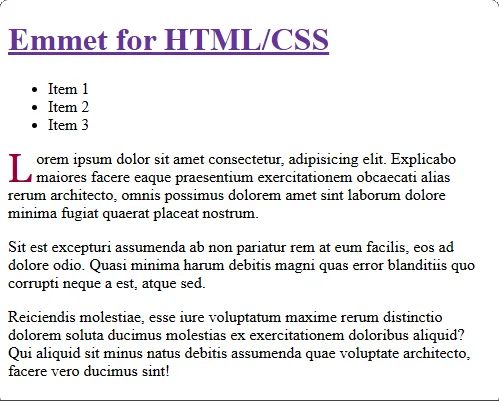
The preview of the web page should look something like this.

Isn’t that awesome?! The more you learn about Emmet, the more you’ll be able to speed up the creation of any HTML/CSS that you need to write. Making your masterpiece is both easier and faster, thanks to Emmet.
Conclusion
Section titled “Conclusion”Content is king, and that means writing HTML. With Emmet, you can speed up some of your content creation process.
Your content might be heavy on text and light on images or the opposite. Usually, it’s a blend of the two. The only limit is your imagination! (Or the needs of the people paying you to write HTML.)
And, of course, we all want our content to look beautiful. That’s where CSS comes into play. Believe me when I say that there seems to be no end to all the ways you can shape and present your content through CSS. That’s worthy of its own course!
But people tend to also want some interactivity with their content. That’s where JavaScript can bring in the “magic sauce”. In the next tutorial, we will begin that journey with Querying the DOM.
A Final Thought
Section titled “A Final Thought”Emmet can speed up your HTML/CSS development (provided you already know how those languages work). Once you’ve got your code created, launch it with a Web Server to see the results. Don’t know what web servers are or why they’re needed? Then click on the link in this paragraph to learn more!